รู้จัก Bitmap กับ Vector ไหมครับ?
เคยไหมกับบางครั้งโลโก้ที่มีส่งมาจากลูกค้า หรือโลโก้ที่คุณมีอยู่อยากจะเอาไปทำอะไรต่อมิอะไร แต่ดูๆ ไปมันก็ยังไม่ค่อยชัด แบบว่ามันเป็นเบลอๆอ่ะ ถ้าซูมเข้าไปดูยิ่งไปกับใหญ่เลย
ที่เป็นอย่างนั้นเพราะโลโก้เป็นไฟล์ชนิดหนึ่งที่เขาเรียกว่า Bitmap ครับ เอาง่ายๆเลย ไฟล์พวกนี้ได้แก่พวกตระกูลที่ต่อท้ายด้วย Jpg Jepg PNG Gif อะไรพวกนี้แหละครับ ไฟล์พวกนี้ถ้าโดนบีบอัดมากๆ หรือลดขนาดลงมากๆ จะมีโอกาสแตกได้ครับ ตรงข้ามกับพวก Eps หรือ Ai ไฟล์พวกนี้จะเรียกว่าไฟล์ Vector ครับ ถ้าย้อนกลับไปตอนเรียนมัธยมล่ะก็ จะมีบทเรียนเรื่องเวกเตอร์ในคณิตศาสตร์ใช่ไหมคับ มันจะยืดๆ หดๆได้ เช่นกันครับเพราะไฟล์ Vector อาศัยหลักการทางคณิตศาสตร์เพื่อขยายตัวและหัดตัวได้แบบไม่เสียรายละเอียดครับผม
แล้วเราจะสร้างไฟล์ Vector ได้อย่างไร
จากที่อ่านมาพอจะทราบว่า Vector เป็นไฟล์ภาพที่ดีมาก ขยายได้กี่เท่าก็ไม่มีวันแตก แต่พวกภาพถ่ายมันทำไม่ได้นะสิครับ โดยธรรมชาติแล้วไฟล์ภาพจากกล้องตัวใหญ่ๆ เวลาถ่ายแล้วจะมีค่า DPI สูงๆ คือเป็น Bitmap แต่คุณภาพและขนาดไฟล์ก็สูงตามไปด้วย ทำให้เราขยายแล้วดูไม่แตกไงละครับ ที่เขาเรียกกันว่าความละเอียดของภาพกี่ล้านพิกเซล อะไรพวกนี้แหละ ภาพเวกเตอร์นี้มันจะเหมาะกับภาพพวกโลโก้ ภาพการ์ตูน ภาพวาด อะไรพวกนี้มากกว่าครับ คำถามคือ “ภาพเวกเตอร์จะได้จากโปรแกรมอะไร” คำตอบคือ ก็ Illustrator ไงละครับ ซึ่งจริงๆแล้วก็มีโปรแกรมอื่นๆ อีกที่สร้าง vector ได้ แต่บทความนี้เราจะใช้ Illustrator กันครับ ซึ่งเป็นหนึ่งในโปรแกรมยอดฮิตตระกูล Adobe ครับผม นักวาดมืออาชีพหรือนักอานิเมชันจะชอบใช้โปรแกรมนี้กันครับ
วิธีการติดตั้งโปรแกรมนั้นผมจะไม่ขอพูดถึงนะครับ เพราะคิดว่าถ้าใครอยากทำต้องหาทางติดตั้งเองได้ หรือจ้างคนติดตั้งเอาครับผม ^^ การค้นหาวิธีติดตั้งในอินเตอร์เน็ตก็เป็นอีกวิธีที่จะช่วยได้ครับ
เสริมอีกนิดหนึ่งคับว่า โปรแกรมตระกูล Adobe นี้มันค่อนข้างใหญ่นะครับ หากจะติดตั้งในเครื่องคอมก็ต้องใช้สเปกสูงๆหน่อย เพราะถ้าเผลอติดตั้งเข้าเครื่องสเปกต่ำมาก มันไม่ค้างจนไม่ทำงานเอาได้ แนะนำ Ram สัก 4GB กับพวก CPU core i-5 อัพก็แล้วกัน หรือถ้าให้ดีการ์ดจอแยกสักใบจะลื่นไหลกว่าเดิมครับผม
วันนี้ผมจะมามาทำโลโก้ของลูกค้าท่านหนึ่งนะครับที่ได้รับจาก inbox facebook มา ขั้นตอนมีดังนี้คับ
- นำภาพเข้าโปรแกรมแล้วทำการ Image Trace
- เอารูปเดิมมาวางทับรูปจากข้อ 1 ให้พอดี
- แล้ววาดเสริมในส่วนที่มัน Trace แล้วหาย
- ลบภาพเดิมในข้อ 2 ออก จะได้โลโก้ใหม่ที่เกิดจากการ Trace และวาดเพิ่ม
อย่าลืมว่าหัวข้อของผมคือ ทำโลโก้จาก Bitmap ซึ่งอาจมีสีอยู่บ้างให้เป็นโลโก้ขาวดำ เพราะงานของผมคือการเลเซอร์ในแฟลชไดร์ฟไม้ต้องการเพียงโลโก้ “ขาวดำ”เท่านั้นครับ เรามาดู Before กับ After กันก่อนครับ

- อันดับแรกเปิดโปรแกรม Illustrator ขึ้นมาครับ แล้วเปิดไฟล์ภาพ Bitmap

- คลิกที่ภาพ แล้วคลิกที่ Image Trace

- คลิก Expand จะได้ภาพขาวดำ แต่รายละเอียดบางส่วนหายไป

- คลิกเครื่องมือลูกศรสีขาว (Direct Selection Tools) แล้วไปคลิกกรอบให้เป็นสีฟ้า จากนั้นกด Delete จะเป็นการลบกรอบออก ระวังตอนลบจะไม่มีส่วนสีฟ้าขึ้นในรูปตรงกลาง ไม่งั้นจะเป็นการลบทั้งหมดครับ

- ขยายภาพ ลบรายละเอียดบางส่วนออก โดยการคลิกให้เป็นสีฟ้าล้อมรอบวัตถุแล้วคลิกปุ่ม Delete บางทีอาจต้องทำหลายครั้งหน่อยจนกว่าจะหมด แต่บางครั้งมันจะลบออกทั้งภาพก็ค่อย undo กลับมาเอาครับ

- เพิ่มเลเยอร์อีกชั้น เพื่อจะวางภาพจริง หากไม่พบที่เพิ่มเลเซอร์ให้ไปที่ Window > Layer หรือคลิกปุ่ม F7


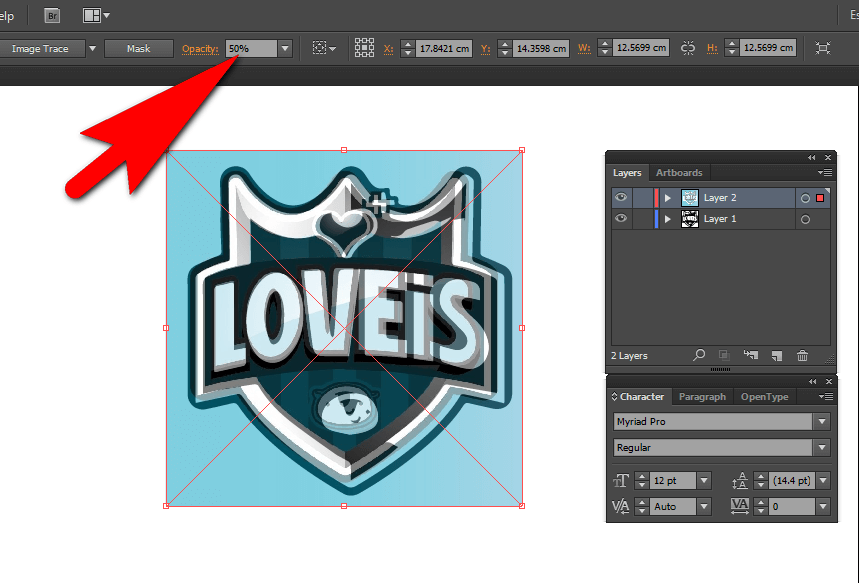
- ปรับขนาดภาพให้พอดีกับภาพที่ทำ Image Trace แล้ว ย้ำว่าต้องคลิก Shift ค้างไว้ก่อนยืดขยายภาพ เพราะจะได้รักษาอัตราส่วนของภาพเอาไว้ จากนั้นลด Capacity ลงจนมองให้ภาพด้านหลังชัด

- ภาพต้นฉบับกับภาพที่ได้จากการทำ Image Trace ทับได้กับสนิทพอดี

- ทำการปิดตาเลเซอร์ที่ Image Trace ไว้ก่อน จากนั้นเพิ่มอีกเลเยอร์ใหม่เพื่อวาดภาพเพิ่ม จากนั้นคลิกเครื่องมือชื่อว่า Pen Tool ซึ่งจะใช้งานยากหน่อย แต่สำหรับคนที่พยายามน่าจะทำได้ จิ้มคลิกแล้วดึงเพื่อโยกองศา หากมุมมันหักโค้งมาก ให้หักปลายมันก่อนโดยจิ้มเข้าที่ตรงกลางเส้นจะมีลูกค้าหักอยู่ แล้วค่อยจิ้มไปเรื่อยๆ ค้นหาวิธีใน Youtube การใช้ Pentool ใน Illustrator เพื่อดูว่าเขาทำกันอย่างไรนะครับ

- วาดแต่งเติมส่วนที่ Image Trace แล้วเสียหาย อาจต้องใช้ความใจเย็นสำหรับมือใหม่ แต่มันจะช่วย Save เวลาได้เยอะ ไม่จำเป็นต้องวาดหมดทุกรายละเอียด

- ใช้การปิดตาเลเซอร์ช่วยให้มองเห็นภาพจาก Image Trace แล้วใช้เครื่องมือยางลบ ลบส่วนที่ไม่ต้องการออกได้

- ใช้เครื่องมือยางลบปรับแต่งได้ อย่าลืมว่าเราทำงานกับเลเยอร์ไหนนะครับ สามารถปิดตา หรือล็อกกุญแจไว้ได้ไม่ให้มีการแก้ไข หัดใช้บ่อยๆ จะชินครับ

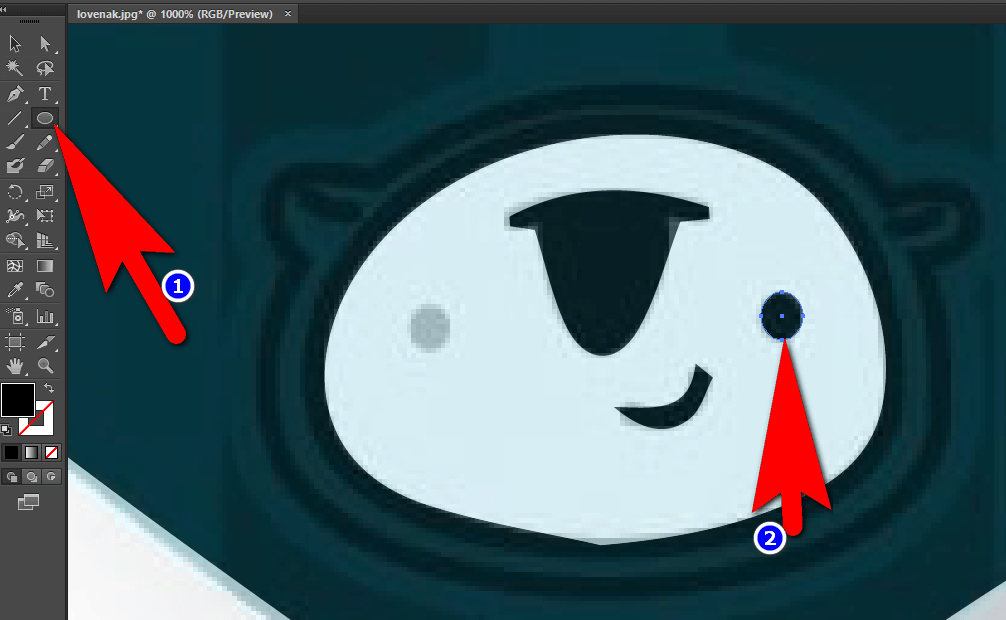
- ใกล้เสร็จแล้วครับ เหลือส่วนตุ๊กตาอีกนิดหน่อย เพิ่มตาถ้าตาหายไป


- ถ้าเราไม่ต้องการรายละเอียดเยอะเกินไปก็น่าจะโอเคแล้วครับ

- export ออกไปใช้งานได้เลยครับ ตามชอบหรือจะ save ต้นฉบับเป็น .ai ไว้แก้ไข หรือใส่สีก็แล้วแต่ตามชอบครับ
